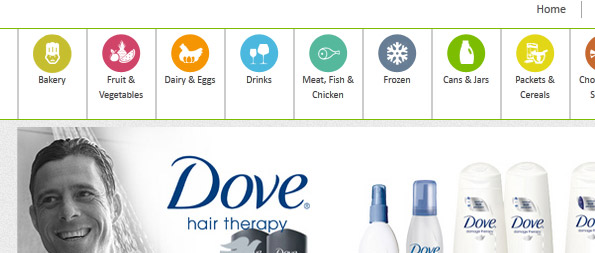
I have been working on new magento project yesterday and we wanted to show thumb image on navigation menu. We have option to add thumb image and main image from Magento back end , but magento doesn’t show this on menu by default.
My magento version is 1.8, the steps are here:
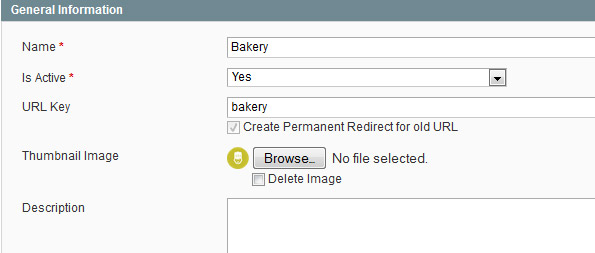
1 From backend add thumb image

2 – Copy /app/code/core/Mage/Catalog/Model/Observer.php to /app/code/local/Mage/Catalog/Observer.php and make following changes on function name: _addCategoriesToMenu
[sh lang=”php”]
$categoryData = array(
'name' => $category->getName(),
'id' => $nodeId,
'url' => Mage::helper('catalog/category')->getCategoryUrl($category),
'is_active' => $this->_isActiveMenuCategory($category),
'thumbnail' => Mage::getModel('catalog/category')->load($category->getId())->getThumbnail()
[/sh]
);
add ‘’thumbnail’ => Mage::getModel(‘catalog/category’)->load($category->getId())->getThumbnail()
‘
Step 3:
Copy app/code/core/Mage/Page/Block/Html/Topmenu.php to app/code/local/Mage/Page/Block/Html/Topmenu.php
Then make following changes in function : _getHtml
[sh lang=”php”]
if($childLevel < 1 ){
$img_urls = Mage::getBaseUrl(‘media’).’catalog/category/’.$child->getData(‘thumbnail’);
$img = ‘<img src=”‘.$img_urls.'” />’;
}
$html .= ‘<li ‘ . $this->_getRenderedMenuItemAttributes($child) . ‘>’;
$html .= ‘<a href=”‘ . $child->getUrl() . ‘” ‘ . $outermostClassCode . ‘><span>’
. $this->escapeHtml($child->getName()) . ‘ </span> ‘.$img.’ </a>’;
[/sh]
I tried to followed this article first: http://www.h-o.nl/blog/using_category_images_in_your_magento_navigation/
but doesn’t work for me, so if above my suggestion not work, please try this also